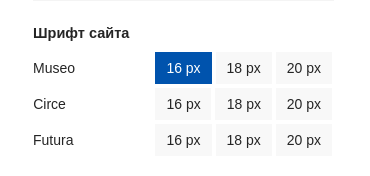
На палитре управления сайтом представлен список доступных для выбора шрифтов:

Для добавления в этот список новых шрифтов нужно выполнить следующие действия.
1. Скачать сам шрифт (смотрите информацию о лицензии шрифта) и скопировать его в папку со шрифтами по FTP.
В папке шаблона /templates/папка_шаблона/ есть папка fonts, в которой по папкам разложены файлы шрифтов.
Нужно создать папку с кратким названием этого шрифта (это название потом будем использовать как идентификатор шрифта) и скопировать туда все скаченные файлы (.ttf, .eot, .woff).
Сначала подключаем шрифт в центральном файле шрифтов /templates/название_шаблона/css/fonts.css
В строке font-family: 'название' должно стоять название папки этого шрифта (наш идентификатор).
Теперь открываем соседние папки шрифтов и смотрим как организована в них структура.
Если в уже созданных папках шрифтов есть файл font.css, то и в новой папке нужно создать файл font.css с подключением шрифта.
Просто скопировать описание из общего файла в этот отдельный, при этом нужно следить за путями расположения файлов.
Если такого файла нет, то подключение шрифта выполняется только в общем файле.
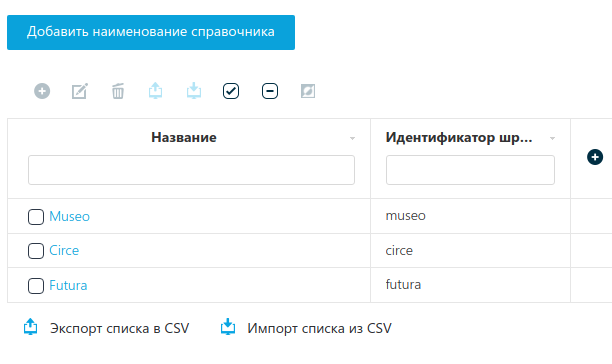
2. В модуле "Шаблоны данных" на вкладке "Справочники" находим справочник "Шрифты сайта" и открываем его.

Здесь мы видим список подключенных шрифтов. Нажимаем на кнопку "Добавить наименование справочника" и заполняем поля.
Название — любое название, которое будет отображаться в палитре управления сайтом.
Идентификатор шрифта — то название, которые мы использовали для шрифта в строке font-family и в названии созданной папки (выбранный нами идентификатор).
После проведения всех действий новый шрифт должен успешно появится на палитре управления сайтом и будет доступен для выбора пользователям сайта.
Лицензии шрифтов
Перед подключением шрифта на сайте нужно убедиться, что этот шрифт допускается использовать в коммерческих проектах.
С большинством шрифтов предоставляется файл лицензии, где можно узнать о правах на использование этого шрифта.
Если файла нет, то лицензию можно найти на сторонних сайтах, например на сайте myfonts.com.
Часть шрифтов предоставляется с правами на использование только локально, другие позволяют использовать шрифт на сайте, но с определенными ограничениями.
Например, встречается ограничение, когда вы можете использовать шрифт бесплатно только если количество посещений на сайте не превышает 10.000 в месяц.
Если эта цифра превышена, тогда собственник сайта должен заплатить автору шрифта определенную сумму (чаще всего один раз) и тогда мы сможем использовать данный шрифт дальше.
Примеры таких шрифтов: Futura, Circe, Museo.
Выдержка из лицензии этих шрифтов:
Webfont: for your website
A webfont license allows you to embed the font into your website, so that it can be displayed on any browser. You will be serving the webfont kit for your own site and linking it in the CSS.
Webfonts can be used across multiple websites/domains as long as the websites/domains all belong to the single License Owner, and the pageviews are not exceeded. Agencies responsible for multiple clients’ websites, for example web design agencies or hosting providers, may not share a single webfont license across multiple clients’ websites.
Every time the webpage using the webfont kit is loaded (i.e, the webfont kit CSS which holds the @font-face rule is called) the counting system counts a single pageview for each webfont within the webfont kit.
For usage in graphic images shown on the website, consider a Desktop license instead as most allow for it.
This font’s webfont license is:
Pay OnceYou get a monthly pageview allowance for your webfonts. This license does not need to be renewed.
For example, if you order a license that covers 10,000 monthly pageviews, you will remain within your license as long as you do not get more than 10,000 views per month.
If the website starts getting more traffic, simply place a new order for the additional monthly pageviews you require, as Pay Once webfont pageviews are cumulative.